・リンクを張ろう
「リンクを張る」とは自分のホームページ内や他のホームページに移動させるということです。クリックしジャンプ先を指定するために、アンカータグ<a></a>を使います。
<a href="リンク先のファイル名"></a>
<html>
<head>
<title>ようこそゼルくんのホームページへ!</title>
</head>
<body>
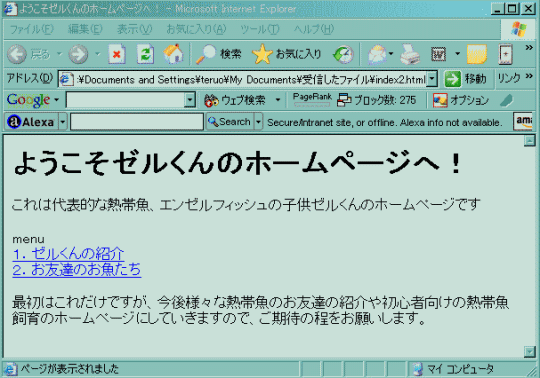
<h1>ようこそゼルくんのホームページへ!</h1>
<p>これは代表的な熱帯魚、エンゼルフィッシュの子供ゼルくんのホームページです</p>
<p>menu<br>
<a href="zeru.html">1.ゼルくんの紹介</a><br>
<a href="friend.html">2.お友達のお魚たち</a></p>
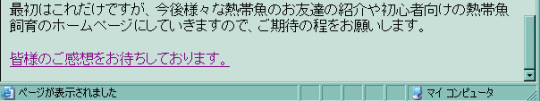
<p>最初はこれだけですが、今後様々な熱帯魚のお友達の紹介や初心者向けの熱帯魚飼育のホームページにしていきますので、ご期待の程をお願いします。</p>
</body>
</html>

リンクの部分はアンダーラインになり、ここをクリックするとそのページにジャンプします。他のページにリンクする時は、
<a href="http://www.minacleweb.com">皆来るウェブのご紹介です</a>
このようにurlで指定することも出来ます。urlで内部のリンクを指定することも出来ます。これを絶対パス指定と言います。それに対して、/root/index.html、../index.htmlといった指定を相対パス指定と言います。
・メールへのリンク
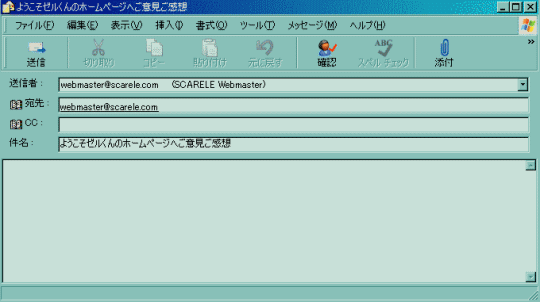
リンクはファイルのみならず、メールへも張ることが出来ます。mailto:オプションを用います。?Subject=に件名を入れます。
<a href="mailto:webmaster@scarele.com?Subject=ようこそゼルくんのホームページへご意見ご感想">皆様のご感想をお待ちしております。</a>


また、target="_blank"オプションを使うと新しいウィンドウを開きます。つまり、他人のホームページにリンクしたら自分のホームページへ戻らないという不安材料を解消することも出来る訳です。