・サイトテーマを決めましょう
サイトテーマを決めホームページのタイトルを決めましょう。
例としてサイトテーマを熱帯魚エンゼルフィッシュの子供を中心とした熱帯魚達とします。
ホームページのタイトルは「ようこそゼルくんのホームページへ!」としました。
・ホームページ用のフォルダを作りましょう
ホームページを作る前にホームページを保存する専用のフォルダを作ります。「マイ ドキュメント」の下に「homepege」というフォルダを作ります。ホームページ作成の際はフォルダやファイルは全て英数小文字とします。
・メモ帳で文章を記述します
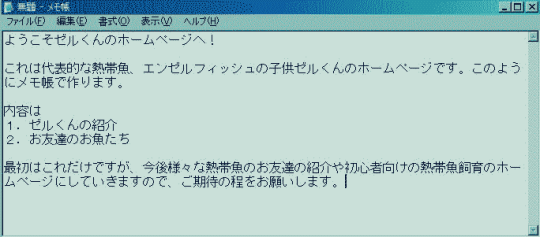
「アクセサリ」にある「メモ帳」を開きます。以下の例のような感じで入力していきます。
尚、メモ帳は「書式」から「右端で折り返す」にチェックを入れます。

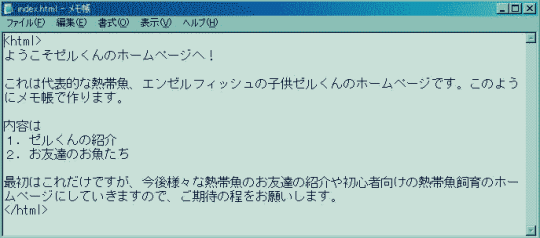
入力が終わったら、このテキストファイルがHTML文書であるということを明示するために、<html>という開始タグを一番上に記述し、同時にHTMLはここで終わりということを明示するために</html>という終了タグを入力します。尚、タグは全て半角です。
これ以後表示の都合上、メモ帳(画像ファイル)では記載せず、テキストにて記述します

入力が終わったら「homepage」というフォルダにindex.htmlという名前を付けて保存します。保存されていることを確認後、ファイルのアイコンを見てください。

「html」の拡張子のファイルはhtml文書として認識されるのでテキストファイルのアイコンとは異なることが確認出来ます。
インターネットエクスプローラに関連付けされたことが判ります。
・HTMLを表示してみましょう
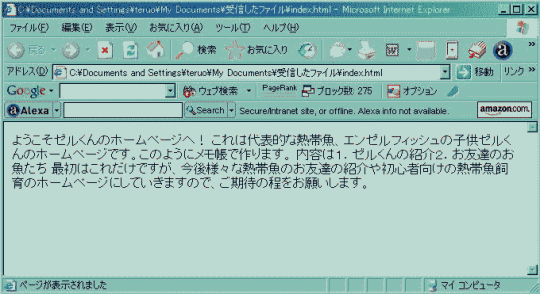
index.htmlをクリックしてみてください。ブラウザが起動し表示します。
<html></html>で囲ったところが表示されています。しかしまだ見栄えが良くありませんね。

・HTML基本タグについて
1.<html></html>(前述)
HTMLファイルを示すタグでページの最初と最後に記述します。
2.<head></head>
HTMLファイルの内容を示すために付けるタグです。
3.<title></title>
ページのタイトルを示すタグです。ブラウザのタイトルバーに表示されます。ホームページを公開した後、検索結果に影響を持ちます。
4.<body></body>
本文を示すタグでブラウザに表示される部分です。
以上をまとめると次のようになります。
<html>
<head>
<title>ここにタイトルを入れます</title>
</head>
<body>
ここに本文が入ります
</body>
</html>