・フォントサイズを変える
文字を変更する方法はいくつかあります。HTMLで制御出来る方法は相対的なサイズです。細かい調整は出来ません。ブラウザから見える標準サイズに対して大きいか小さいかという指定になります。尚、自由なサイズにする場合はスタイルシートを使います。
<font>タグではサイズ、色、書体を変更出来ます。
<font size="x"></font>
xは1〜7まで指定出来ます。
<html>
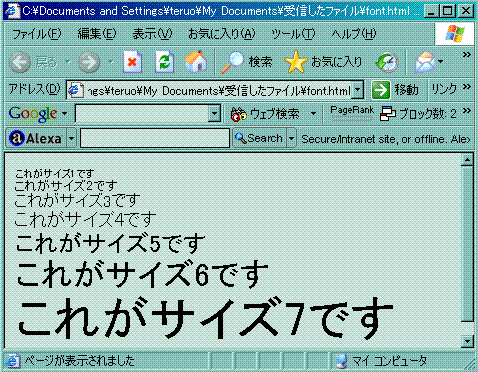
<font size="1">これがサイズ1です</font><br>
<font size="2">これがサイズ2です</font><br>
<font size="3">これがサイズ3です</font><br>
<font size="4">これがサイズ4です</font><br>
<font size="5">これがサイズ5です</font><br>
<font size="6">これがサイズ6です</font><br>
<font size="7">これがサイズ7です</font><br>
</html>
このように表示します。

フォントタグを先程の例に応用しHTMLを記述してみます。
<html>
<head>
<title>ようこそゼルくんのホームページへ!</title>
</head>
<body>
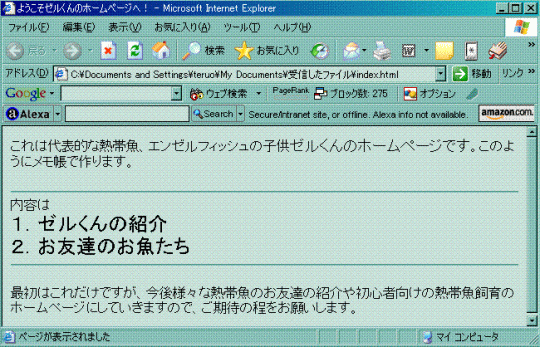
これは代表的な熱帯魚、エンゼルフィッシュの子供<font size="4">ゼルくんのホームページです</font>。このようにメモ帳で作ります。<br>
<br>
<hr>
内容は<br>
<font size="5">1.ゼルくんの紹介</font><br>
<font size="5">2.お友達のお魚たち</font><br>
<hr>
<br>
最初はこれだけですが、今後様々な熱帯魚のお友達の紹介や初心者向けの熱帯魚飼育のホームページにしていきますので、ご期待の程をお願いします。<br>
</body>
</html>
どうでしょうか?かなり見やすくなりましたね。

・見出しとしてサイズ指定する
文字サイズを指定する方法として「見出し」を使うことも出来ます。<hx>タグです。見出しタグには<h1>から<h7>まであり、<h1>が最大で文字通りの見出しとなります。見出しタグは検索される際に重要な要素ともなります。特に<h1>タグは1ページにつき1回としましょう。複数回使うと検索される際に不利になることがあるからです。
<html>
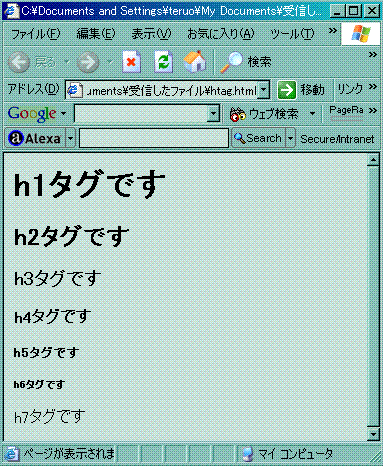
<h1>h1タグです</h1>
<h2>h2タグです</h2>
<h3>h3タグです</h3>
<h4>h4タグです</h4>
<h5>h5タグです</h5>
<h6>h6タグです</h6>
<h7>h7タグです</h7>
</html>

・HTML構文について
<font size="1">これがサイズ1です</font>
この構文の全体を「要素」と言い、以下それぞれ、<font size="1">を「開始タグ」、size="1"を「属性」、1を「値」、これがサイズ1ですを「要素内容」、</font>を終了タグと言います。