・ホームページに使える画像の形式とは
HTMLファイルからブラウザで表示出来る画像の形式は次の3種類があります。
gif(ジフ):インターネットで使われる標準的なファイル形式。256色まで。
jpg、jpeg(ジェイペグ):インターネットでフルカラー(1670万色)画像を使う時の標準ファイル形式。
png(ピング):インターネットで画像を扱うために作られた形式。圧縮効率が高くフルカラーに対応。
その他、画像形式にはbmp、tiffなどがありますが、これらはそのままでは使えません。上記の形式に変換させる必要があります。
一般的にjpgとpngは写真に、gifは図形やロゴが適しています。画像をホームページに張り付ける際、注意しなくてはいけないのは、画像ファイルを極力小さくする、ということです。画像ファイルが大きいとホームページを開く速度が遅くなります。
・画像を張り付けましょう
画像ファイルを張り付けるためには<img>タグを使います。
<img src="画像ファイル名">
と記述します。
<html>
<img src="titlemid.gif">
<br>
このような感じで画像を張り付けます<br>
画像が表示されない場合はこのようになります<br>
<img src="naiyo.gif">
<html>

画像ファイルが上のように表示されていないホームページを見かけますが、これは画像ファイルへのパス指定に問題があります。
例えば、実際はルートではなく/kokoというフォルダにあるのに<img src="naiyo.gif">は誤りです。この場合は、
<img src="/koko/naiyo.gif">と記述します。
・画像位置を調整する
画像位置を左寄せ、右寄せに調整出来ます。align属性で指定します。
<img src="画像ファイル名" align="right、left">
<html>
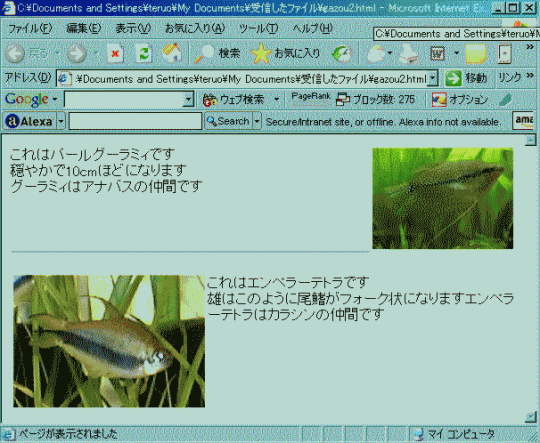
<img src="pearlglm.jpg" align="right">
<p>これはパールグーラミィです<br>
穏やかで10cmほどになります<br>
グーラミィはアナバスの仲間です</p><br>
<br>
<hr>
<br>
<img src="emperor.jpg" align="left">
<p>これはエンペラーテトラです<br>
雄はこのように尾鰭がフォーク状になります
エンペラーテトラはカラシンの仲間です</p><br>
<html>

・画像に代替テキストを付けましょう
例えブラウザから画像が見られない場合でもその内容を伝えるために、代替テキストを画像ファイルに付けることが出来ます。alt属性を用います。alt属性で代替テキストを付けておくと検索される際に検索対象となります。
<html>
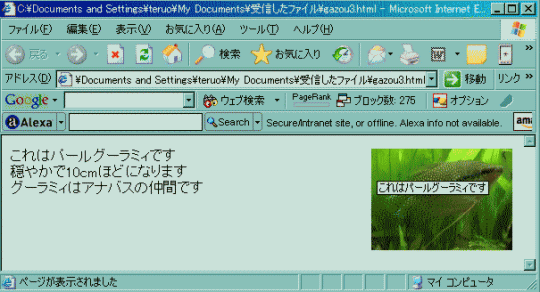
<img src="pearlglm.jpg" align="right" alt="これはパールグーラミィです">
<p>これはパールグーラミィです<br>
穏やかで10cmほどになります<br>
グーラミィはアナバスの仲間です</p><br>
</html>

ホームページの画像の上にマウスカーソルを乗せるとこのように代替テキストを表示します。