・改行させましょう
HTMLでは改行して段落を付ける場合は<br>タグが必要になります。
HTMLファイルに前章の基本タグを付け、さらに次のように<br>タグを記述してみます。
<html>
<head>
<title>ようこそゼルくんのホームページへ!</title>
</head>
<body>
これは代表的な熱帯魚、エンゼルフィッシュの子供ゼルくんのホームページです。このようにメモ帳で作ります。<br>
<br>
内容は <br>
1.ゼルくんの紹介<br>
2.お友達のお魚たち<br>
<br>
最初はこれだけですが、今後様々な熱帯魚のお友達の紹介や初心者向けの熱帯魚飼育のホームページにしていきますので、ご期待の程をお願いします。<br>
</body>
</html>
出来たら「ファイル」から上書き保存します。
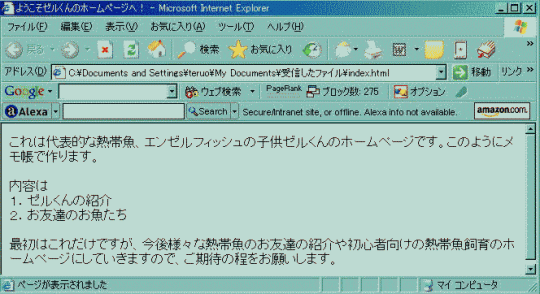
index.htmlをクリックしブラウザを起動すると、

<br>タグが反映され見やすくなりました。
・線を引いてみましょう
「これは代表的な〜」と「内容は」、「2.お友達のお魚たち」と「最初は〜」の間に罫線を引いてみます。
行の間に<hr>を入れるだけです。
<html>
<head>
<title>ようこそゼルくんのホームページへ!</title>
</head>
<body>
これは代表的な熱帯魚、エンゼルフィッシュの子供ゼルくんのホームページです。このようにメモ帳で作ります。<br>
<br>
<hr>
内容は<br>
1.ゼルくんの紹介<br>
2.お友達のお魚たち<br>
<hr>
<br>
最初はこれだけですが、今後様々な熱帯魚のお友達の紹介や初心者向けの熱帯魚飼育のホームページにしていきますので、ご期待の程をお願いします。<br>
</body>
</html>

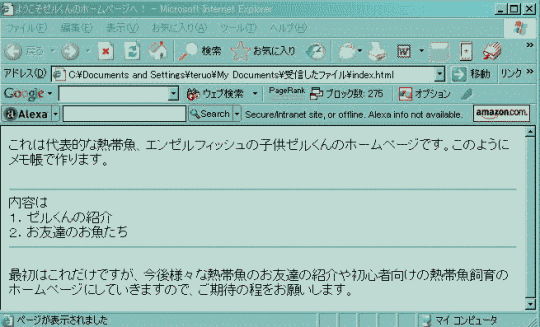
罫線が入り随分と見やすくなりました。
罫線は属性で太さや色を指定出来ます。属性には太さ(size)、色(color)、幅(width)などがあります。
色は色名及び16進数で指定出来ます。
<hr color="yellow">
<hr color="navy">
<hr color="000000">
<hr color="ff0000">

太さは数値指定します。
<hr size="2">
<hr size="4">
<hr size="8">
<hr size="16">

尚、幅の指定は%ないし、ピクセルで表記します。
<hr width="50%">
<hr width="100">