・HTMLにおける色の表現法
HTMLでは色の指定は16進数かカラーネームを使います。カラーコード表はこちらにありますので参考にしてみて下さい。HTMLでは光の三原色(RGB)とそれを表す16進数コードを組み合わせることにより色を指定します。
例えば、白は#ffffffと表記します。#以下の6つの文字は2文字づつ、先頭よりR(赤)、G(緑)、B(青)を表し、00が最小値となり、ffが最大値となります。従い、白は赤、緑、青の最大値で作成されたことになります。また、黒は#000000と表記しますので、赤、緑、青の最小値で作成されたことになります。赤は無論、#ff0000、緑は#00ff00、青は#0000ffと表記します。
色の表現法には2種類あります。一つは「セーフカラー216色」と呼ばれる8bit以上の環境下で表示させた場合に色の置き換えが起こらない216色のことで、これはOSやブラウザに依存しない方式です。もう一つは「カラーネーム」と呼ばれその名の通りカラーネームをそのまま指定することが出来る方式です。147色をカラーネームで指定出来ます。
・文字に色をつけてみましょう
文字に色を付けるためには文字サイズを変えるところで出てきた<font></font>タグを使います。文字サイズを変えるには、
<font size="1〜7">と記述しましたが、色を付けるためには、
<font color="16進数コードorカラーネーム">
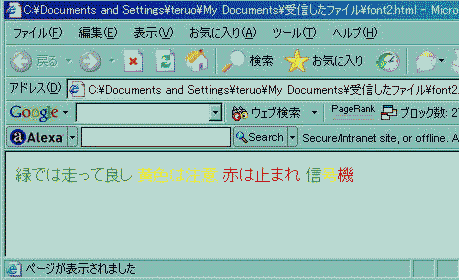
となります。カラーネーム">で記述すると以下のようになります。
<html>
<font color="green">緑では走って良し</font>
<font color="yellow">黄色は注意</font>
<font color="red">赤は止まれ</font>
<font color="green">信</font><font color="yellow">号</font><font
color="red">機</font>
</html>

HTMLではタグに属性を複数指定出来ます。例えば、
<html>
<font color="green" size="3">緑では走って良し</font>
<font color="yellow" size="4">黄色は注意</font>
<font color="red" size="5">赤は止まれ</font>
<font color="green">信</font><font color="yellow">号</font><font
color="red">機</font>
</html>
このようにタグ<font>に属性colorとsizeを指定することが出来ます。
・標準16色
HTML4.01で定義されている色です。VGAに準拠した色です。
|
navy #000080
|
blue #0000ff
|
aqua #00ffff
|
green #008000
|
|
lime #00ff00
|
yellow #ffff00
|
red #ff0000
|
fuchsia #ff00ff
|
|
black #000000
|
gray #808080
|
silver #c0c0c0
|
white #ffffff
|
|
maroon #800000
|
olive #808000
|
teal #008080
|
purple #800080
|
・背景色の変更
背景色を変えるには<body>タグのbgcolor属性を用います。第3章で使った例題を、
<body bgcolor="aqua">に変更してみると次のようになります。

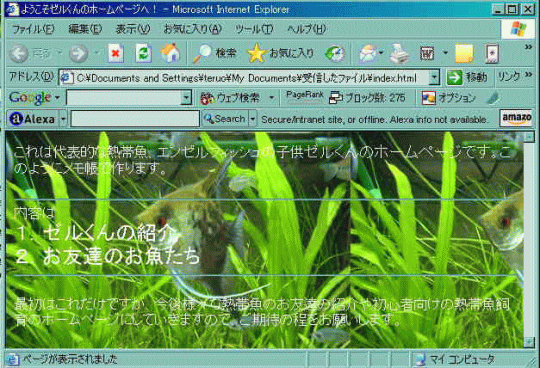
・背景に画像を用いてみます
背景色を変えるのではなく、背景を画像とすることも出来ます。bgcolor属性の替わりに、background属性を用い、background="gif or jpgファイル"と記述します。文字色が黒だと見づらいため、白に変更します。