・段落を作りましょう
段落指定に使うタグが<p></p>です。<p>と</p>に囲まれた文字列を段落として定義し、前後一行に空白行を入れます。
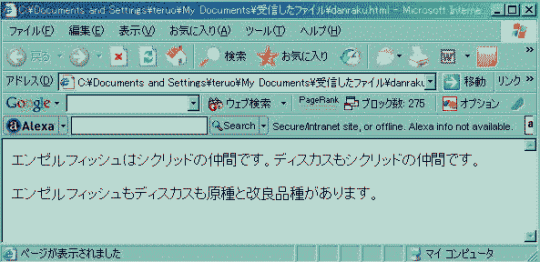
<html>
<p>
エンゼルフィッシュはシクリッドの仲間です。
ディスカスもシクリッドの仲間です。
</p>
<p>
エンゼルフィッシュもディスカスにも原種と改良品種があります。
</p>
</html>

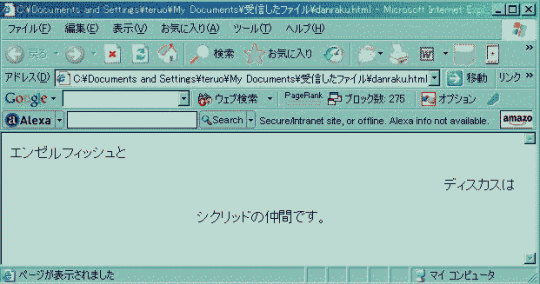
<p>タグはalign属性を用いると、左寄せ、センタリング、右寄せを行えます。
<p align="left, center, right">
<html>
<p align="left">
エンゼルフィッシュと
</p>
<p align="right">
ディスカスは
</p>
<p align="center">
シクリッドの仲間です。
</p>
</html>

・センタリング
文字や画像をセンタリングするのは<center></center>タグです。タグで囲った部分の文字や画像はセンタリングされます。
・簡単に表を作りましょう
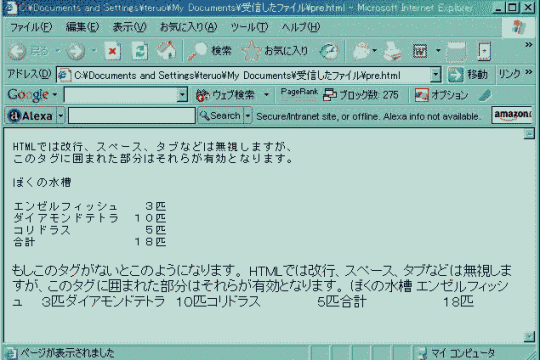
<pre></pre>タグを使うと簡単に表を作成出来ます。
<html>
<pre>
HTMLでは改行、スペース、タブなどは無視しますが、
このタグに囲まれた部分はそれらが有効となります。
ぼくの水槽
エンゼルフィッシュ 3匹
ダイアモンドテトラ 10匹
コリドラス 5匹
合計 18匹
</pre>
もしこのタグがないとこのようになります。
HTMLでは改行、スペース、タブなどは無視しますが、
このタグに囲まれた部分はそれらが有効となります。
ぼくの水槽
エンゼルフィッシュ 3匹
ダイアモンドテトラ 10匹
コリドラス 5匹
合計 18匹
</html>