ホームページの色(カラー)の設定
配色をカスタマイズする方法についての説明
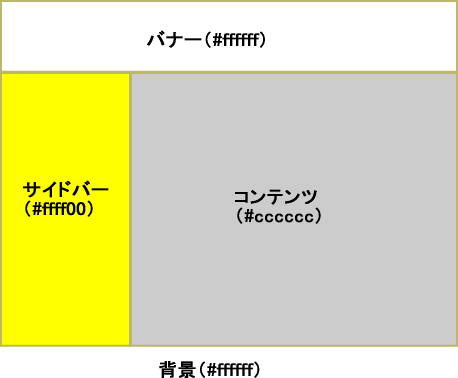
このページは次の色で設定されています。この配色をカスタマイズする方法について説明します。バナーはhtmlによる色指定ではなく、バナー作成ソフトにより指定してあります。

カラーコードは膨大なためこちらを参照の上、作業を進めてください。
それでは始めに背景色を変更してみます。背景色を変更するには先程保存したcss2.cssをメモ帳で開き、色を変えてみます。
body {
margin:0;
padding:0;
background-color:#ffffff; → #9999cc;
}
次に本文の文字色を変えてみます。
p {
font-family : MS Pゴシック;
color:#000000; →#ffffff;
font-size:13px;
}
以上の2箇所を変更後、保存します。
サイドバーとコンテンツ部分の色を変えてみます。こちらを変更するには先程保存したsample1.htmlをメモ帳で開きます。
<td width="170" bgcolor="#ffff00" rowspan="2" valign="top"> → #ffffff
<ul>
<li><a href="fashion/index.html">fashion</a></li>
<li><a href="hobby/index.html">hobby</a></li>
<li><a href="interior/index.html">interior</a></li>
<li><a href="drink&bar/index.html">drink&bar</a></li>
<li><a href="business/index.html">business</a></li>
<li><a href="health/index.html">health</a></li>
<li><a href="present for lover/index.html">present for lover</a></li>
</ul>
</td>
<td width="550" bgcolor="#cccccc" valign="top" align="center"><img src=
"sample1.gif" border="0" alt="東京の夜の光景"></td> → #333399
</tr>
<tr>
<td width="550" bgcolor="#cccccc"> → #333399
以上の3箇所を変更後、保存します。

このように全く別のイメージに変更できました。