画像加工の説明
画像を自由に加工出来るようになります
イメージ画像の貼り付け方のポイントを説明します。写真を加工するフォトレタッチソフトには無料、有料数々ありますが、ここでは簡単な操作でありながら多機能のフリーソフトである「Jtrim」を用いて説明します。
尚、バナー作成や写真をホームページに取り込む際、他人のものを勝手に使うと法律に違反しますので、商用利用可能なものや素材集を購入することをお勧めいたします。
こちらからダウンロードしてください。
http://www.woodybells.com/jtrim.html
サンプルページのテーブルレイアウト
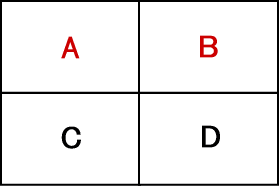
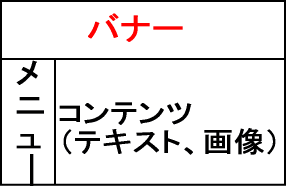
このページのテーブルレイアウトは実際は横2行、縦2列です。


AとBを結合しバナーとし、Cをメニュー(サイドバー)とし、Dをコンテンツ部分としました。

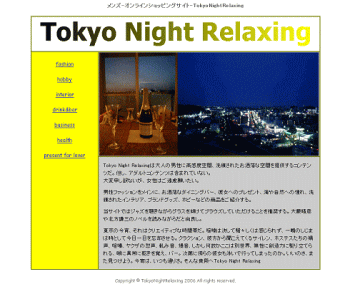
このサンプルページのテーブルの幅は720ピクセルです。
先程バナーの幅は718ピクセルにしたことは覚えていますでしょうか。幅に若干余裕を持たせるとはみ出すことを防げます。
そしてメニューの幅は170ピクセル、本文の入るコンテンツ部分は550ピクセルです。(170+550で幅720ピクセルです)
従い、イメージ画像は550ピクセル以内にする必要があります。もし幅750ピクセル、メニュー150ピクセル、コンテンツ部分600ピクセルであれば画像は600ピクセル以内にする必要があります。
Jtrimによるバナー作成
Jtrimをインストール完了後、起動させます。
尚、ここではtest1.gifとtest2.gifを用い、それを加工してsample2.gif(sample1.gifと同じものです)を作成します。

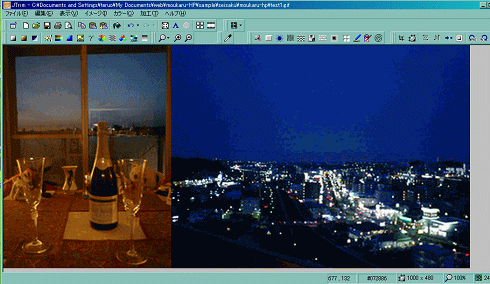
まずtest1.gifを開きます。
さらに「編集」→「連結」、連結する画像ファイルからtest2.gifを選択し、連結方向を「左へ」とします。
次の画像を表示します。

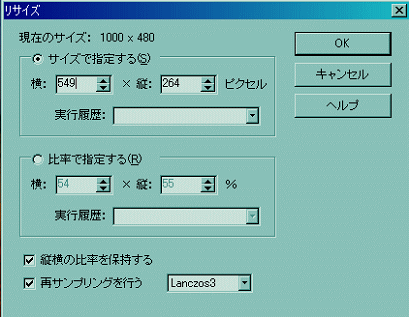
「イメージ」→「リサイズ」で横549と入力します。縦は自動的に入ります。

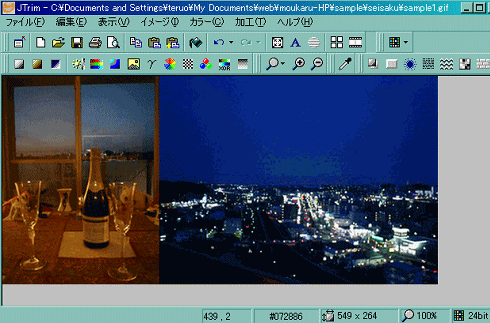
OKを押すとリサイズされます。

「ファイル」→「名前を付けて保存」でsample2.gifとして保存します。
これでコンテンツ部分に挿入するイメージ画像が完成しました。
色の設定に進む>>