バナーの作成方法の説明
バナーを簡単に作成出来るようになります
ヘッダー部分の画像ファイルであるバナーの作成方法を説明します。バナー作成するソフトは無料のもの有料のものなど数々ありますがここでは操作方法が非常に簡単なフリーソフトの「簡単バナー」を用いて説明します。
尚、バナー作成や写真をホームページに取り込む際、他人のものを勝手に使うと法律に違反しますので、商用利用可能なものや素材集を購入することをお勧めいたします。
こちらからダウンロードしてください。
http://www.netwalker.ne.jp/~punpun/kbanner/download.html
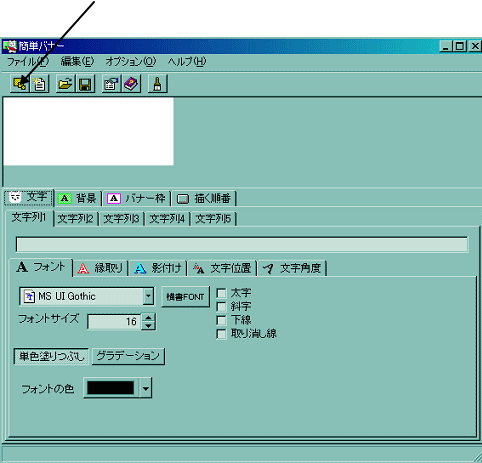
いたって簡単なインストール後、起動させます。
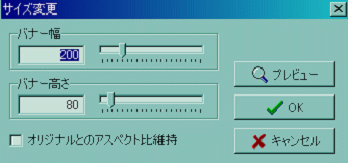
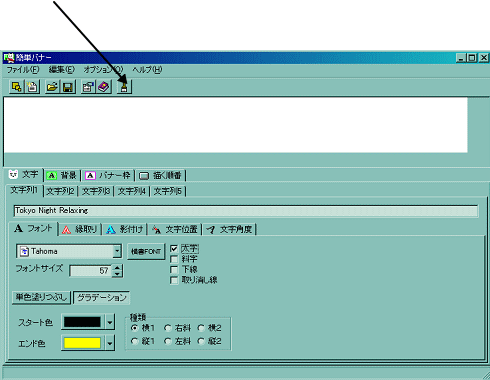
ここをクリックしバナーのサイズを変更します


バナー幅を718に、バナー高さを84とします。

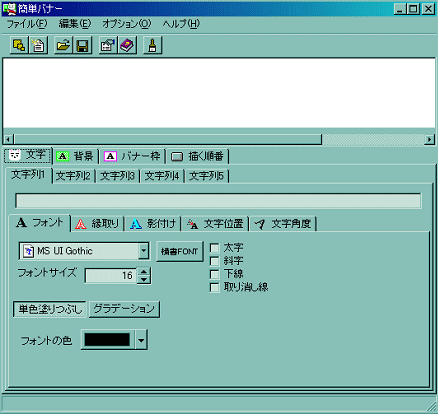
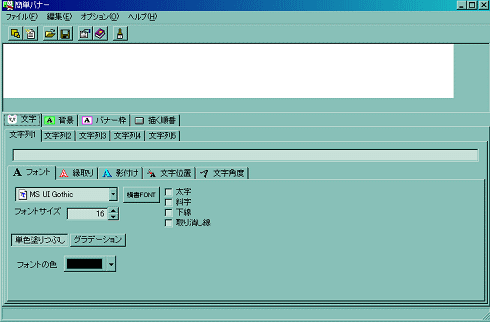
ウィンドウに収まりきらないため横幅を伸ばします。

文字を入力します。
このバナーではフォントをTahomaを選択しました。フォントは太字とし、フォントサイズは57としました。グラデーションをクリックし、スタート色を黒に、エンド色を黄色にしました。
(ご自分のホームページにふさわしい設定にしてください)
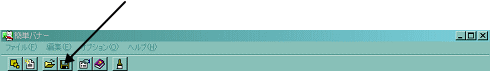
処理が済んだらこのボタンを押します

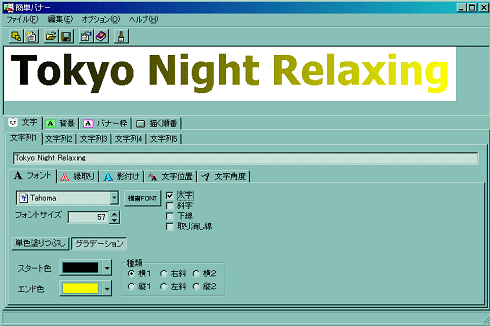
これでバナーが出来上がりました。

尚、ここではバナーの背景色は標準の白ですが、変えたい場合は「背景」タグから色を選択したり、グラデーションを行う事が出来ます。
最後にgifとして保存します。
ここをクリックする


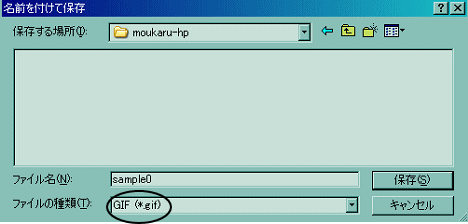
保存する場所は、htmlとスタイルシートの場所と同じにします。
ファイルの種類をgifにする→保存
これでバナーの完成です。
画像の加工に進む>>