最初は簡単なホームページ作成に挑戦します
儲かるホームページ作成の準備です
それでは当コンテンツの使い方を説明します。
(このコンテンツではWindows XPを使うことを前提としています。)
一般にホームページはhtmlという簡易言語で記述されています。htmlにスタイルシート(CSS(Cascading Style Sheets))を用いることにより見栄えの良いホームページにすることが出来るのです。
そこで、当コンテンツではhtmlとスタイルシートをとりあげ、そのソース(簡易言語の実体)を記述します。使い方はそれをコピーしメモ帳に貼り付けます。貴方のホームページに合うカラーにしてください。また、文章や写真を適切に挿入してください。
また、当コンテンツでは教材用のhtmlや画像ファイル(gif)を使いますので、予めこちらから圧縮ファイルをダウンロードし、解凍してください。フォーマットはlzhです。ダウンロード後任意のフォルダを作成し、(例えば\moukaru-hpなど)保存してください。
さっそく簡単なものからとりかかりましょう。
htmlソース(次の箇所をコピーしてください)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="description" content="ここにホームページの紹介文を記述します">
<meta name="keywords" content="キーワード, キーワード, キーワード,
キーワード, キーワード, キーワード, キーワード, キーワード, キーワード">
<title>ホームページのタイトルを記述します(SEO的に最重要です)</title>
<link rel="stylesheet" href="css1.css" type="text/css">
</head>
<body>
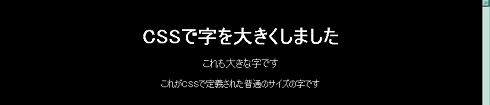
<p class="big">CSSで字を大きくしました</p>
<p class="mid">これも大きな字です</p>
<p>これがCSSで定義された普通のサイズの字です</p>
</body>
</html>
スタイルシート(次の箇所をコピーしてください)
body {
text-align:center;
margin:0;
padding:0;
background-color:#000000;
}
p {
font-family:MS UI Gothic;
color:#ffffff;
}
.big {
margin-top:50px;
font-size:36px;
font-weight:700;
}
.mid {
font-size:18px;
}
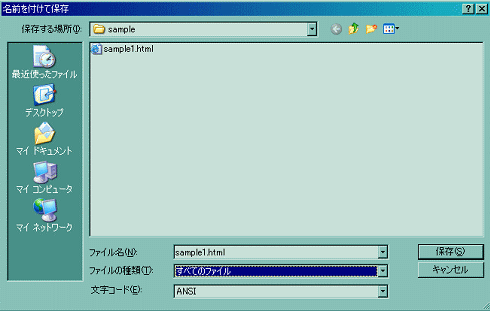
最初にhtmlソースをコピーしメモ帳などに貼り付け、sample1.htmlと名前を付けて保存します。保存する場所は先程画像ファイル用に作成したフォルダにしてください。今後、使用するファイルは全て同じフォルダに入れてください。
尚、ファイルの種類を必ず「すべてのファイル」としてください。

次にCSSをコピーしメモ帳などに貼り付け、css1.cssと名前を付けて保存します。必ずhtmlソースと同じ場所に保存してください。
htmlと同様にファイルの種類を必ず「すべてのファイル」としてください。
準備が出来ましたらエクスプローラ、マイコンピュータなどからsamle1.htmlをクリックしてみてください。

このようにブラウザーで表示されればOKです。
もし、うまくいかない場合は最初からやり直してください。
htmlの基本に進む>>