テーブル(表)作成についてと
リンクを設定するアンカータグの使い方を説明します
テーブル(表)について
テーブル(表)は頻発に使われます。テーブル(表)は<table></table>表、<tr></tr>行、<td></td>セルから構成されます。
以下にサンプルを示します。(これをコピーしてメモ帳に貼り付け実行していただけると分かると思います)(教材用ファイルtable.html)
<html>
<body>
<table align="center" border="0" bgcolor="#000000">
<tr>
<td width="300" height="100" bgcolor="#ffffff"></td>
<td width="300" height="100" bgcolor="#ffffff"></td>
</tr>
<tr>
<td width="300" height="100" bgcolor="#ffffff"></td>
<td width="300" height="100" bgcolor="#ffffff"></td>
</tr>
</table>
</body>
</html>
横2行、縦2行の線が黒で白い表が表示されればOKです。
タグの間にあるalign=””とかwidth=””を属性と言います。属性を変えてみてください。属性について察しがつくと思います。尚、#000000や#ffffffは色です。カラーコードは膨大なため、このマニュアルでは省略しますので次の弊社のホームページを参照してください。こちらに全てのカラーコードを表記してあります。
http://www.minacleweb.com/study/color.html
アンカータグについて
<a href=””></a>アンカー(リンク)タグ:リンクを設定する際に使います。このタグによりホームページ内及び外部へリンクを設定します。
<html>
<body>
<p><a href="http://www.yahoo.co.jp">Yahooはこちらをクリック</a></p>
<p><a href="http://www.google.co.jp">Googleはこちらをクリック</a></p>
</body>
</html>
リンクをクリックしてYahoo及びGoogleにリンク出来ましたか?
表(テーブル)とアンカータグ(リンク)を使いこなせるだけでもかなりのホームページが作成出来てしまいます。(教材用ファイルlink.html)
表(テーブル)とアンカータグ(リンク)の応用
上述のhtmlを結合して一つのファイルにしてみます。メモ帳に貼り付けてosarai.htmlとして保存してください。尚、スタイルシートは前述のcss1.cssを使います。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="description" content="このホームページではYahooとGoogleに
リンクさせています">
<meta name="keywords" content="Yahoo,Google,リンク">
<title>YahooとGoogleにリンクする</title>
<link rel="stylesheet" href="css1.css" type="text/css">
</head>
<body>
<table align="center" border="0" bgcolor="#ffffff">
<tr>
<td width="300" height="100" bgcolor="#000000"><p class="big"
><a href="http://www.yahoo.co.jp">Yahoo</a></p></td>
<td width="300" height="100" bgcolor="#000000"><p class="big"
><a href="http://www.google.co.jp">Google</a></p></td>
</tr>
<tr>
<td width="300" height="100" bgcolor="#000000"><p>Yahooへ行く場合は上を
クリックしてください</p></td>
<td width="300" height="100" bgcolor="#000000"><p>Googleへ行く場合は上を
クリックしてください</p></td>
</tr>
</table>
</body>
</html>

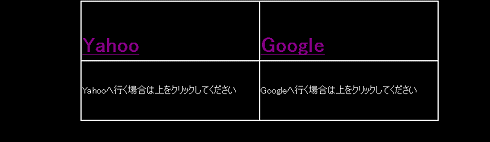
このようにブラウザーで表示されればOKです。
リンクをクリックしてYahooとGoogleにリンクしていることを確認してください。
テーブル(表)を用いた実践に進む>>